人工智能时代,Web 前端能做什么?
最近做了一个项目,通过爬虫去抓取页面快照,然后对页面兼容性进行全面测试。但是遇到一个问题,抓取到海量页面之后,难道还要人工去分析吗?
类似的场景并不会少,是否可以让机器去帮我们实现,最终输出一个可靠报告?答案是肯定的,快照生成后,我们可以对大量快照进行分析,结合 OpenCV 跨平台计算机视觉库,实现图像处理和计算机视觉方面的数据分析,最终输出结果。
我们总会找到一些合适的场景用机器来代替人,而 AI 正是这个支点。
AI 如果是这个时代的契机,那么作为 Web 前端,在这人工智能时代,我们能做什么?
一、什么是人工智能?
人工智能(Artificial Intelligence),英文缩写为 AI。它是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门新的技术科学。
1.计算机科学
人工智能是计算机科学的一个分支,它企图了解智能的实质,并生产出一种新的能以人类智能相似的方式做出反应的智能机器,该领域的研究包括机器人、语言识别、图像识别、自然语言处理和专家系统等。
2.智慧「容器」
人工智能从诞生以来,理论和技术日益成熟,应用领域也不断扩大,可以设想,未来人工智能带来的科技产品,将会是人类智慧的「容器」。
3.信息加工
人工智能可以对人的意识、思维的信息过程的模拟。人工智能不是人的智能,但能像人那样思考、也可能超过人的智能。
4.研究目标
人工智能是包括十分广泛的科学,它由不同的领域组成,如机器学习,计算机视觉等等,总的说来,人工智能研究的一个主要目标是使机器能够胜任一些通常需要人类智能才能完成的复杂工作。
二、有哪些场景会涉及到 AI?
如果要列举一下有哪些场景会用到 AI,我想可能不仅仅是如下这些:
机器视觉,指纹识别,人脸识别,人脸对比,手势检测,视网膜识别,虹膜识别,掌纹识别,专家系统,自动规划,智能搜索,定理证明,博弈,自动程序设计,智能控制,机器人学,语言和图像理解,遗传编程,物体检测,视频跟踪等。
人工智能就其本质而言,是对人的思维的信息过程的模拟。
对于人的思维模拟可以从两条道路进行,
1.结构模拟,仿照人脑的结构机制,制造出「类人脑」的机器;
2.是功能模拟,暂时撇开人脑的内部结构,而从其功能过程进行模拟。
现代电子计算机的产生便是对人脑思维功能的模拟,是对人脑思维的信息过程的模拟。
三、弱人工智能,强人工智能
弱人工智能如今不断地迅猛发展,尤其是 2008 年经济危机后,美日欧希望借机器人等实现再工业化,工业机器人以比以往任何时候更快的速度发展,更加带动了弱人工智能和相关领域产业的不断突破,很多必须用人来做的工作如今已经能用机器人实现。
强人工智能则暂时处于瓶颈,还需要科学家们和人类的努力。
人工智能是依赖机器学习的,数据和算法是机器学习的核心,而数据更为重要。按照解决问题的能力,我们可以把人工智能,分成两类:
- 强人工智能:拥有自我意识,具备解决通用问题的能力
- 弱人工智能:没有自我意识,具备解决特定问题的能力
目前,我们能看到的人工智能,几乎都是弱人工智能,在解决特定问题的能力上,超越了人类。
四、AI 如何影响前端
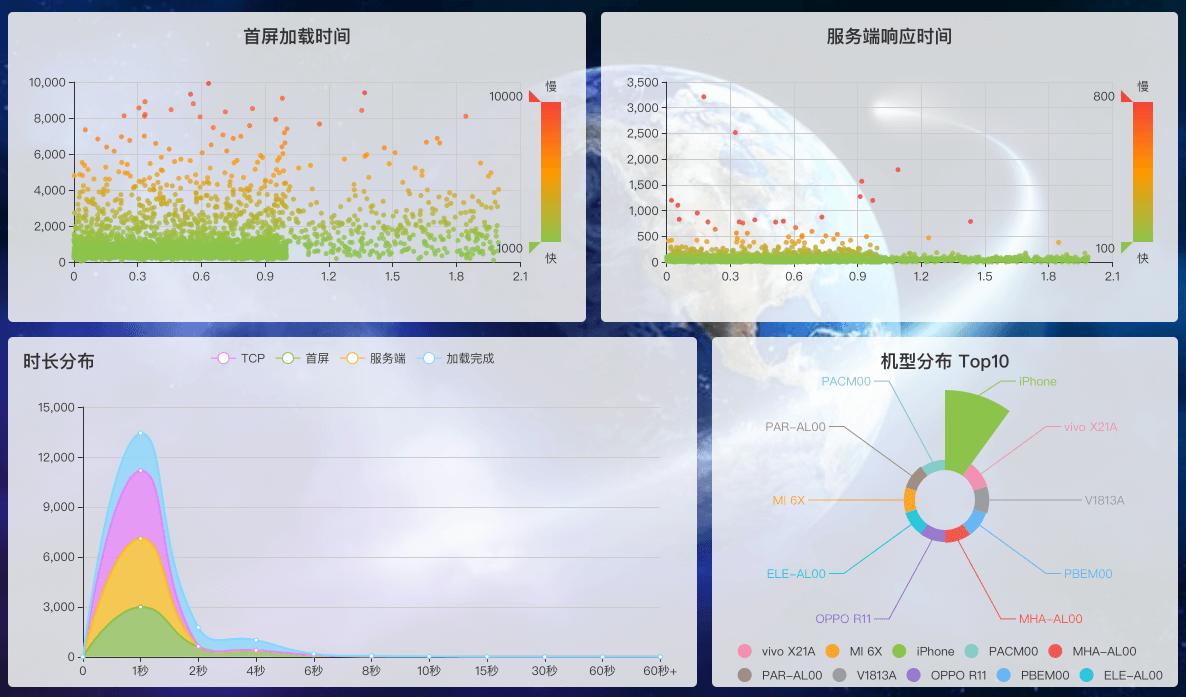
1.数据可视化,依赖 D3.js,ECharts,WebGL
2.模型可视化
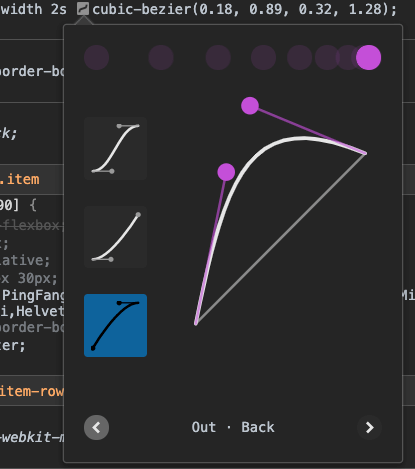
用可视化的手段去解释模型,辅助算法同学调参。最简单的一个应用前端同学肯定非常熟悉,我们来看下图:
是的,曲线函数和曲率我们很难记住,但是有相应的工具,会让一些数据和计算变得简单易懂。
3.相关技术
提到人工智能,和前端密切相关的几个 JS 类库有:
- tensorflow.js
基于tensorflow.js Node的tvnet算法,可以提取视频中的稠密光流。 - deeplearning.js
- kera.js
高性能计算:
- asm.js
- WebAssembly
- GPU
- Opencv,前端做 CV 算法,物体跟踪、图像处理、特征检测等等
大家可能发现一个问题,一般的 tensorflow 模型动辄几百兆,在前端怎么跑呢?这就不得不提到 MobileNet,这是针对于移动端模型提出的神经网络架构,能极大地减少模型参数量,同理也能用到浏览器端上。
更多细节可以查看该文章:前端与人工智能,介绍非常到位。
五、如何做?
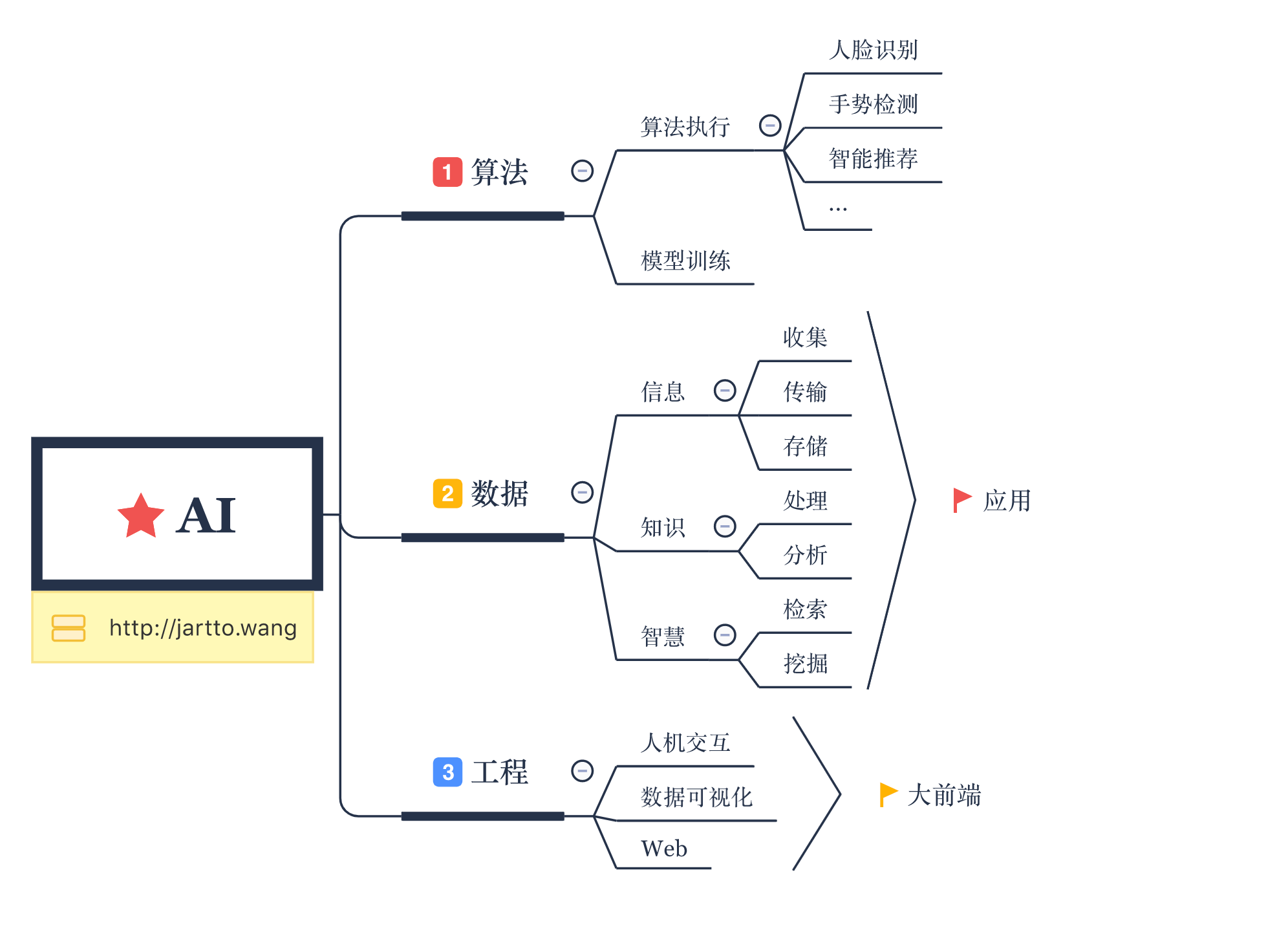
既然前端和人工智能有如此多的交集,那么我们该从何做起呢?不要着急,我们先来看一个完整的人工智能项目包含哪些内容。
上图中,可以看到一个完整的人工智能项目是由:算法,数据,工程三部分构成。
工程部分我们可以理解为「大前端」,主要包含 5 部分:
- 人机交互
- 数据可视化
- 产品 Web
- 算法执行
- 模型训练
六、简单应用

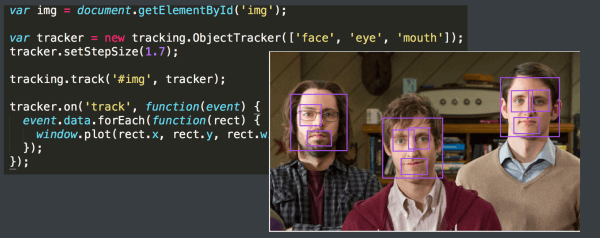
1.Tranck.js
就是纯浏览器的图像算法库,通过 JS 计算来执行算法逻辑
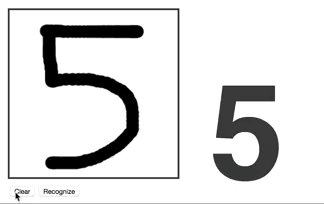
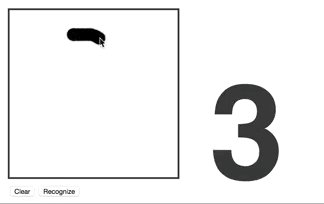
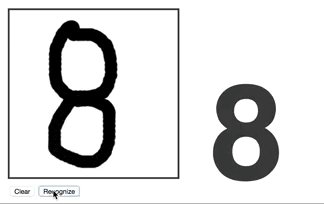
2.regl-cnn
浏览器端的数字识别类库,与 track.js 不同的是,它利用浏览器的 WebGL 才操作 GPU,实现了 CNN。

3.ConvNetJS
浏览器端做深度学习算法训练的工具,官网地址
4.Amazon Rekognition
基于同样由 Amazon 计算机视觉科学家开发的成熟且高度可扩展的深度学习技术,每天能够分析数十亿张 Prime Photos 图像。
5.对比学习:Keras 搭建 CNN,RNN 等常用神经网络
6.机器学习:MachineLearning
更多内容可以查看:
1.浏览器里运行的人工智能
2.前端在人工智能时代能做些什么
七、深度学习
深度学习,是英文 Deep Learning 的直译。它是实现机器学习的其中一种方式。机器学习还包含其它实现方案。
深度学习里,用到了人工神经网络,这是一个用计算机模拟大脑神经元运作模式的算法。同时,这个人工神经网络的隐藏层数量还必须足够多,才能构成深度神经网络。然后喂之以大量的训练数据,就是深度学习了。
换一个角度,如果隐藏层数量不多,而是每个隐藏层里包含的神经元数量很多,在形态上,它就是一个往宽度发展的神经网络结构。这时,可能就叫广度学习了。
目前,深度学习还是主流,它的训练效率,优于广度学习。
我们可以体验腾讯的一个深度学习案例:
更多有趣应用:
1.TensorFlowJS 学习
2.如何利用 TensorFlow.js 部署简单的 AI 版「你画我猜」图像识别应用
八、明确几个概念
机器学习对我们来说确实陌生,所以一定要从明确一些常用的概念,这样才能提升学习的兴趣。我们来说一些可能会涉及到的内容(我也是正在摸索,目前就知道这些,逃~)
1.精确率
是针对我们预测结果而言的,它表示的是预测为正的样本中有多少是真正的正样本。
2.召回率
是针对我们原来的样本而言的,它表示的是样本中的正例有多少被预测正确了
3.监督学习
监督学习涉及到标注数据,计算机可以使用所提供的数据来识别新的样本。
监督学习的两种主要类型是分类和回归。在分类中,训练的机器将把一组数据分成特定的类。
4.无监督学习
在无监督学习中,数据是未标注的。由于现实中,大多数的数据都是未标注的,因此这些算法特别有用。
无监督学习分为聚类和降维。
5.强化学习
强化学习使用机器的历史和经验来做出决策。强化学习的经典应用是游戏。与监督和无监督学习相反,强化学习不注重提供「正确」的答案或输出。
九、机器学习算法有哪些?
提到机器学习,大家肯定都会自然联想到需要很强的算法功底。没错,确实如此,所以我们需要对算法有一些了解。
那么机器学习主要涉及到哪几类算法呢,我们来看看:
- 模式识别
- 计算机视觉
- 数据挖掘
- 统计学习
- 语音识别
- 自然语言处理
九、机器学习涉及学科
主要围绕在这几方面:线性代数、微积分、概率和统计。
线性代数概念Top 3:
- 矩阵运算
- 特征值/特征向量
- 向量空间和范数
微积分概念Top 3:
- 偏导数
- 向量值函数
- 方向梯度
统计概念Top 3:
- 贝叶斯定理
- 组合学
- 抽样方法
十、计算机视觉
OpenCV 是一个基于 BSD 许可(开源)发行的跨平台计算机视觉库,可以运行在 Linux、Windows、Android 和 Mac OS 操作系统上。
它轻量级而且高效——由一系列 C 函数和少量 C++ 类构成,同时提供了 Python、Ruby、MATLAB 等语言的接口,实现了图像处理和计算机视觉方面的很多通用算法。
应用领域:
1、人机互动
2、物体识别
3、图像分割
4、人脸识别
5、动作识别
6、运动跟踪
7、机器人
8、运动分析
9、机器视觉
10、结构分析
11、汽车安全驾驶
OpenCV 的应用领域非常广泛,包括图像拼接、图像降噪、产品质检、人机交互、人脸识别、动作识别、动作跟踪、无人驾驶等。
OpenCV 还提供了机器学习模块,你可以使用正态贝叶斯、K最近邻、支持向量机、决策树、随机森林、人工神经网络等机器学习算法。
这里推荐几个相关学习网站:
1.官网
2.OpenCV教程
3.图像对比
十一、总结
AI 涉及到很多的领域,并不是我们三言两语就能够说的明白。要真正的应用起来,还有很多的路要走。我相信,随着技术的发展,更多的场景将接入 AI,而 Web 则是其中的一个重要环节。加上 Web 跨平台特性,以及「算法-数据-工程」的驱动,未来在该领域一定会大放异彩。
很喜欢这句话:AI makes life better. FE makes AI better.

